Bootstrap Grid Sistemi ve Ekran Tipleri
Bootstrap Grid Sistemi ve Ekran Tipleri
Bu yazımda sizlere Bootstrap ile bir site tasarlarken Bootstrap'ın en temeli olan grid yani ızgara sisteminden ve ekran tiplerinden bahsedeceğim.<div class="row">
<div class="col-sm-4">Kutu1</div>
<div class="col-sm-4">Kutu2</div>
<div class="col-sm-4">Kutu3 </div>
</div>
Bootstrap Grid Sistemi
Bootstrap bildiğiniz gibi mobil ve bir çok birbirinden bağımsız ekrana uyumlu web siteleri tasarlamak için kullanılıyor. Peki bunu nasıl yapıyor diye merak ediyorsanız sizlere söyleyebileceğim en temel şey ızgara sistemi kullanmasından dolayı olduğunu söyleyebilirim.
Bootstrap ile bir site tasarlarken siteyi sütunlara bölüyoruz ve bu sütunları sitenin açıldığı ekran boyutuna göre yukarı ve aşağı alarak Bootstrap görevini yapıyor ve ekranın tam olarak oturmasını sağlıyor.
Gelin şimdide bu ızgara yapısı nasıl çalışıyor buna değinelim. Bootstrap da bulunan ızgara yapısı sürekli toplamı 12 olacak şekilde bölünebilecek şekilde çalışıyor. Yani sitenin yatay genişliğini 12 parçaya bölüyoruz ve ona göre parçaları yerleştiriyoruz.
3 + 6 + 3 = 12 şeklinde bu sütunları düşünebiliriz. Örneğin 300px solda 600px ortada ve 300px de sağda bulunacak şekilde siteyi böldüğününüz düşünün bu ekranın genişliği 1200px oluyor demektir Bootstrap bu sayfayı eğer daha küçük bir ekranda açmaya çalışırsanız 300px soldakini üste 600px ortadakini ortalarına ve diğer 300px i de alta alttaki ekranın tam oturmasını sağlar.
Bootstrap geliştiricileri bir standart olarak 12 yi tavan almışlar ve bunun üzerine bu sistemi geliştirmişler. Siste Bootstrap ile sitenizi tasarlarken 12 yi aşmadığınız sürece istediğiniz şekilde numaralandırabilirsiniz.
3 3 3 3
4 4 4
5 5 2
Hiç fark etmez 12 yi geçmediğiniz sürece her türlü dağıtabilirsiniz sayıları. Hatta 1 1 1 1 1 .. 1 şeklinde bile dağıtabilirsiniz.
Bootstrap Ekran Tipleri
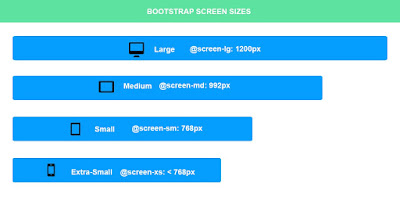
Yukarıdaki örnek Bootstrap kodunda gördüğünüz "sm" kısmı ekran tiplerini belirtir ve küçük ekranlar için olduğunun göstergesidir, zaten sm İngilizce small ın kısaltımıdır. Gelin bu ekran tiplerini biraz daha detaylı olarak inceleyelim.
- xs (768 px’ten küçük ekranlar)
- sm (768px – 991px arası ekranlar)
- md (992px – 1200px arası ekranlar)
- lg (1200px ve daha geniş ekranlar)
Yukarıda gördüğünüz gibi ekran tipleri ve belli bir çözünürlük sınırları vardır. Sizde Bootstrap ile sitenizi tasarlarken bu ekran tiplerine göre tasarlamanız gerekiyor.
Örneğin bilgisayar ekranları için bir site tasarlarken "lg" ekran tipine göre sitenizi oluşturacaksınız ama eğer mobil için bir tasarım yapmak istiyorsanız "xs" ekran tipi kullanılabilir.
Gerçi günümüzde HTML5 ile birlikte ekran ölçekleme sistemi geldiği için mobil ekranlar içinde lg ve md kullanılabilir bir haldedir.



Yorum Gönder