Unity Inspector Özelleştirme (Giriş Seviyesi)
Unity Inspector Özelleştirme (Giriş Seviyesi)
Hepinize merhaba arkadaşlar bu yazımda sizlere Unity de yazdığınız Scriptlerin Inspector penceresini nasıl özelleştirebileceğinizden bahsedeceğim, bu yazımdaki bilgiler oldukça giriş seviyesinde olacaktır ve Inspector penceresi özelleştirmenin ilk seviyesi olacaktır.
Bir sonraki seviyesinde tamamen özelleştirilmiş Inspector penceresi nasıl yapılır ona değineceğiz ama şimdilik basit düzeyde nasıl düzenleyebileceğimizi öğrenelim.
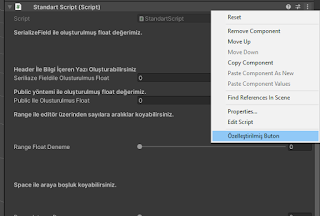
Aşağıdaki Inspector özelleştirme komutlarını öğrendiğiniz zaman ekran görüntüsündeki gibi daha düzenli Inspector pencereleri tasarlayabileceksiniz.
Unity Inspector Özelleştirme
Scriptlerimizin Inspector kısmını özelleştirmek için kullandığımız komutlarımızı hemen değişkenlerimizin üstüne yazarak kullanıyoruz.
SerializeField
public olarak tanımlamadığımız değişkenlerimizin editörde Inspector penceresinde görünmesini sağlar.
[SerializeField]
HideInInspector
public olarak ayarlanmış veya SerializeField ile editörde görünür yapılmış değişkenlerin, editörde gizlenmesini sağlar.
[HideInInspector]
Header
Değişkenlerimizin üst tarafına açıklama metni girmemizi sağlar.
[Header("Header İle Bilgi İçeren Yazı Oluşturabilirsiniz")]Range
Integer(int) ve float değişkenlerimizin maksimum ve minimum değerlerinin belirlenmesini sağlar.
[Range(0f, 100f)]
// Float ve İnt değişkenlere limit koymak için range kullanılabilir.
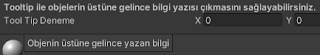
float rangeFloatDeneme;Tooltip
Değişkenlerimize Inspector penceresinde üstüne fare ile gelindiği zaman görünen açıklama yazısı yazmamızı sağlar.
[Tooltip("Objenin üstüne gelince yazan bilgi")]
// Objenin üstüne gelince görünür bilgi yazısı eklemek için kullanılır.
Vector3 toolTipDeneme;Space
Değişkenler arasına boşluk bırakmamızı sağlar.
[Space(50)]
ContextMenu
Yazdığımız Scriptimizin component menüsünde bir buton eklememizi sağlar. Kullandıktan sonra hemen altına yazdığınız fonksiyonu çağırır.
[ContextMenu("Özelleştirilmiş Buton")]
// Inspector penceresinde script componentinin 3 noktasına tıkladığınız zaman gözükecek buton eklemek için kullanılır ve hemen altına yazılan fonksiyonu çağırır.
void birSeylerYap()
{
Debug.Log("Özelleştirilmiş Buton Tıklandı");
}Bütün kodlarımızı bir gözden geçirelim
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class StandartScript : MonoBehaviour
{
[Header("Header İle Bilgi İçeren Yazı Oluşturabilirsiniz")]
// Editore yazı eklemek için header kullanılır.
[Space(50)]
[Header("SerializeField ile oluşturulmuş float değerimiz.")]
[SerializeField]
// public yapmadan editörde değişkenin gösterilmesi için SerializeField kullanılır.
float seriliazeFieldileOlusturulmusFloat;
[Header("Public yöntemi ile oluşturulmuş float değerimiz.")]
public float _publicIleOlusturulmusFloat;
[Space(50)]
[Header("Range ile editör üzerinden sayılara aralıklar koyabilirsiniz.")]
[SerializeField]
[Range(0f, 100f)]
// Float ve İnt değişkenlere limit koymak için range kullanılabilir.
float rangeFloatDeneme;
[Space(50)]
[Header("Space ile araya boşluk koyabilirsiniz.")]
[Space(50)]
// Araya boşluk koymak için Space kullanılır.
[SerializeField]
[Range(0, 10)]
int rangeIntegerDeneme;
[Header("Tooltip ile objelerin üstüne gelince bilgi yazısı çıkmasını sağlayabilirsiniz.")]
[SerializeField]
[Tooltip("Objenin üstüne gelince yazan bilgi")]
// Objenin üstüne gelince görünür bilgi yazısı eklemek için kullanılır.
Vector3 toolTipDeneme;
[SerializeField]
[HideInInspector]
// Görünür olan inspector objesini gizler.
Vector3 hideInInspectorDeneme;
[ContextMenu("Özelleştirilmiş Buton")]
// Inspector penceresinde script componentinin 3 noktasına tıkladığınız zaman gözükecek buton eklemek için kullanılır ve hemen altına yazılan fonksiyonu çağırır.
void birSeylerYap()
{
Debug.Log("Özelleştirilmiş Buton Tıklandı");
}
}
Elimden geldiğince sizlere basit düzeyde Unity Inspector pencerenizi nasıl özelleştirebileceğini anlatmaya çalıştım iyi günler dilerim.






Yorum Gönder