Unity UI Elemanları
Unity UI Elemanları
Merhaba arkadaşlar bu yazımda sizlere Unity de bulunan UI elemanlarından bahsedeceğim.
Bir oyunun oynanıp oynanmayacağında en çok oyuncunun aklını çelen noktalardan birisi UI sistemidir ki oyun sektöründe UI ve UX olarak 2 parçaya bölünerek oldukça önemli bir yer edinmiştir.
Unity de UI tasarlamak için oldukça eleman bulunmaktadır, gelin bu elemanlara beraber bir göz atalım.
Text
Oyun içindeki ekranda yazılar yazabilmemizi sağlayan elemandır.
Text kısmında yazımızı yazarız
Character kısmında harfler ile ilgili ayarları yaparız.
- Font: Harf karakter tipi.
- Font Style: Kalın ve italik olma durumu.
- Font Size: Harflerin büyüklüğü.
- Line Spacing: Satır boşluğu.
- Rich Text: Zengin yazım biçimi, html kodları kullanabilmemizi sağlar. (<b>Kalın yazı</b>)
- Aligment: Yatay ve dikey konumu.
- Align By Geometry: Geometrik oranları koruyarak yerleştirir.
- Overflow: Yazının düşey ve yatay da taşıp taşmayacağı.
- Best Fit: Yazıyı çerçeveye sığdırmaya çalışır. (Min ve Max değerleri girilmesi gerekir.)
- Color: Yazı rengini belirlemenizi sağlar.
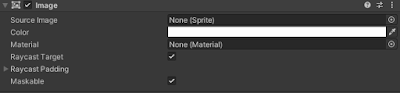
Image
- Soruce Image: Resim dosyası (Assets / Sprite olması gerekiyor.)
- Color: Resimdeki baskın olan renkleri değiştirmenizi sağlar, Unity de renklendirmek istediğiniz bir karakteriniz varsa beyaz tonları olan yerler burada seçtiğiniz rengi alacaktır.
Button
- Interactable: Tıklanabilir olup olmaması.
- Transition: Tıklama ile ilgili efektler. (
- Color Tint rengi ile ilgili animasyon vb.. ile kullanıcıya hissiyat vermenizi sağlar.
- Sprite Swap daha önceden çizdiğiniz buton durumlarını yerleştirmenizi sağlar.
- Animation animasyonlar ile hissiyar vermenizi sağlar.
- )
- On Clicl(): Buraya kodladığınız scripti bırakırsınız ve scriptten fonksiyon seçerek butona işlem tanımlayabilirsiniz.
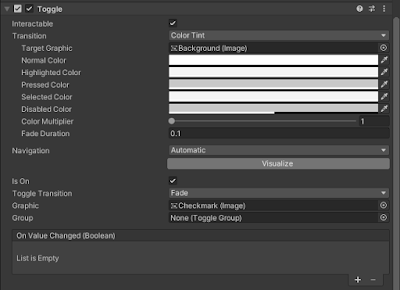
Toggle
Slider
Scrollbar
Ekrana sığmayan elemanları, ekrana sığmayan panelin konumu ile oynayarak ekranda görünmesini sağladığımız eleman. (Web sitelerindeki sağdaki sayfayı kaydırdığımız çubuk.)
Dropdown
Input Field
Canvas
- Render Mode: Canvasın nerede ve nasıl render edileceğidir.
- Pixel Perfect: Pixel Art oyunlarda pixel bozulmasını engeller.
- Target Display: Hangi ekranda gözükeceği seçilir.
- Shader Channel: Hangi shader kanalı kullanılacağını seçersiniz.
- UI Scale Mode: Ekran çözünürlüğünün neye göre belirleneceğini seçersiniz.
- Scale Factor: Canvas elemanlarının boyutları
- Reference Pixels Per Unit: Piksellerin çözünürlük referansı
Panel
Scroll View
EventSystem
UI Elemanlarının animasyon ve diğer işlemlerinin çalışmasını sağlayan Unity tarafından yazılmış ve üzerinde pek değişiklik yapmanızı önermediğim scripttir.
Eğer Input Manager gibi Unity tarafından hazır olarak gelen eklentileri projenizde kullanmak istiyorsanız EventSystem eklemiş olmanız gerekiyor.
Aşağıdaki video ile elemanların bazılarını nasıl kullanabileceğiniz hakkında bilgi edinebilirsiniz.




















2 yorum